This is the third and final part of the guide – “How to add Jetpack Portfolio Custom Post Type(CPT) into WordPress“.
A recap of all the steps done by us in the 1st and 2nd part of this guide:
- We updated WordPress and Jetpack to latest versions.
- We added new plugins Post Type Switcher and Safe Redirect Manager for conversion of posts to new Portfolio CPT and to add redirection respectively.
- We made changes in the slug of our existing Categories and Page, to avoid conflict of Permalinks that will be created once Jetpack Portfolio CPT was enabled.
- We enabled the Portfolio CPT.
- We converted Posts to Portfolio CPT Projects using Post Type Switcher.
- We converted Pages to Portfolio CPT Projects using Post Type Switcher.
- In the process of conversion we created and assigned Project-Types to Portfolio Projects and added Project-Tags too.
Now let us proceed to adding redirection using the Safe Redirect Manager plugin. Before that, we will do some clean-ups like updating the existing Menu items and sub-items with permalinks to the new Portfolio CPT archives and Project-Type archives.
Permalinks, Menu & Display
Portfolio & Project-Type URLs
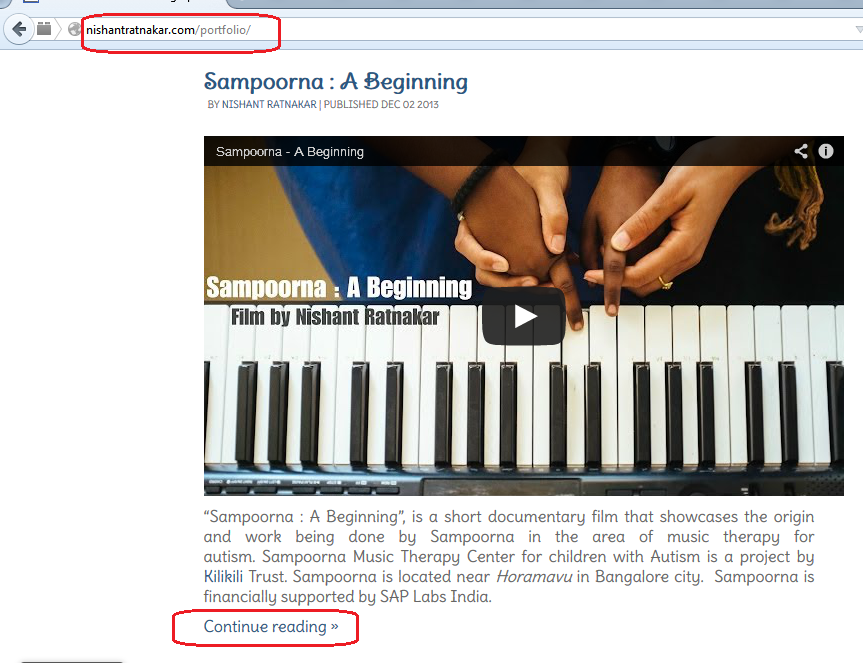
- After enabling the Jetpack Portfolio CPT, the plugin automatically creates a URL for the Portfolio archive just like the archive for blog posts. The URL/permalink for the Portfolio archives is of the form, www.your-domain-name.com/portfolio/
- Also, just like an archive URL for each category of posts, there is an archive URL for each Project-Type too. The URL for the Project type archives will be of the form, www.your-domain-name.com/project-type/project-type-slug
Update menu Items.
- We will now update the Navigation Menus to point towards the Portfolio Archive or Project-Type Archives.
- Navigate to Dashboard->Appearance->Menu to edit the menus.
- After selecting the primary menu to edit, you can add menu item to point to Portfolio Archive, by adding a link with target as www.your-domain-name.com/portfolio/
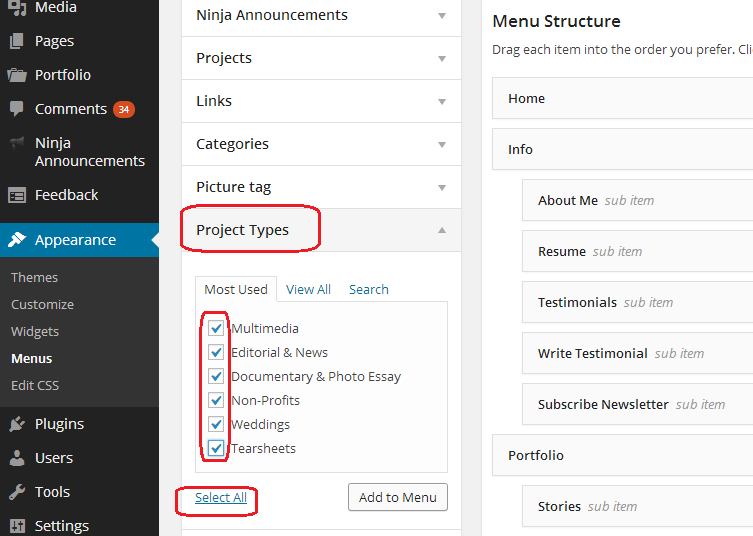
- To insert Project-Type archives as sub-items for the drop down menu, you will find Project Types listed in the screen to select them
- Remove old links to non existing Portfolio Posts, Pages and category archive URLs, if any.
- Save your menu
- Update both your Primary and Secondary menus accordingly.
Fine-tuning and (optional)cleanup before going to add Redirections.
Number of Portfolio Projects to display when viewing Portfolio Archives.
- Navigate to Dashboard->Settings->Reading. Scroll down to the bottom of the page.
- Select the maximum number of projects to display per page. Default is 10. I like to set it something lower like 5.
(Optional)Remove Empty categories.
- Since, I have converted all posts to Portfolio projects, I will not be posting anything under old Portfolio Categories from now. I see no reason to maintain categories that show no content.
- I will delete the old Category taxonomy that were created for Portfolio when it was being added as Posts.
- Navigate to Dashboard->Posts->Categories.
- Find the categories that you won’t use anymore.
- Delete all the unwanted categories.Careful! you cannot UNDO this task of deleting a category. So make sure, you don’t delete any needed category.
Adding Redirection.
Finally, the last steps. There could be 3 sets of permalinks for which you might need to add redirections.
- Posts – Old Permalinks of Posts which are now converted to Portfolio CPT Projects.
- Category Archive URLs – The permalink to old categories that you deleted.
- Pages – Old Permalinks of Pages which are now converted to Portfolio CPT Projects.
Fuzzy Redirection by WordPress for Posts.
While enabling Portfolio CPT, I observed the following.
- WordPress automatically redirects(301 permanent redirect) old permalinks for Posts to the permalink of converted Portfolio Projects. The explanation that I got, from a Jetpack Tech Support engineer, for this behaviour is as follows : “WordPress uses what’s called Fuzzy Redirection to redirect incorrect URLs. So, if a visitor enters a non-existent URL then WordPress will try to find the most similar URL that does exist on the site”.
- However, WordPress fails to do this in the case of any WordPress Page that has been converted to Portfolio Pages. Instead of a redirection it gives a “page Not Found”. You need to add redirection for Pages!
- Also, since old categories have been deleted, we will have to add redirection for deleted permalinks of old Portfolio archives to redirect to new Portfolio archives and to archives of Project-Types.
Hence, maybe you do not have to add redirection for Posts. But, you will have to add redirection from old pages and archives.
Using Safe Redirect Manager to add redirection.
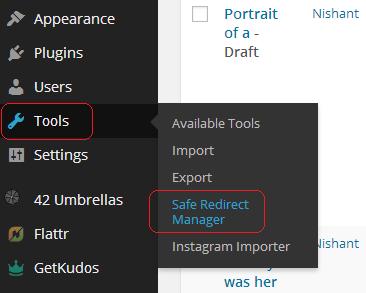
- Navigate to Dashboard->Tools->Safe Redirect Manager.
- Click on Create Redirect Rule to add a new redirection.
- Create redirect rules as shown below. The instructions on the screen are straightforward. But, ensure that you select option 301 for HTTP Status Code.
- Click Publish to add the redirection successfully.
- Repeat for all the old URLs.
Congratulations. In the course of this 3-part guide, you have successfully added Jetpack Portfolio Custom Post Type (CPT) to an existing WordPress site. Though I have used Jetpack Portfolio CPT in this guide, my guess is that this approach should work with any other Portfolio CPT too. There is nice discussion on standardizing Portfolio CPT taking place at Brian Krogsgard’s blog – www.poststat.us . Check the link to read the post and the discussion.
Theme developers please provided support to Portfolio CPT
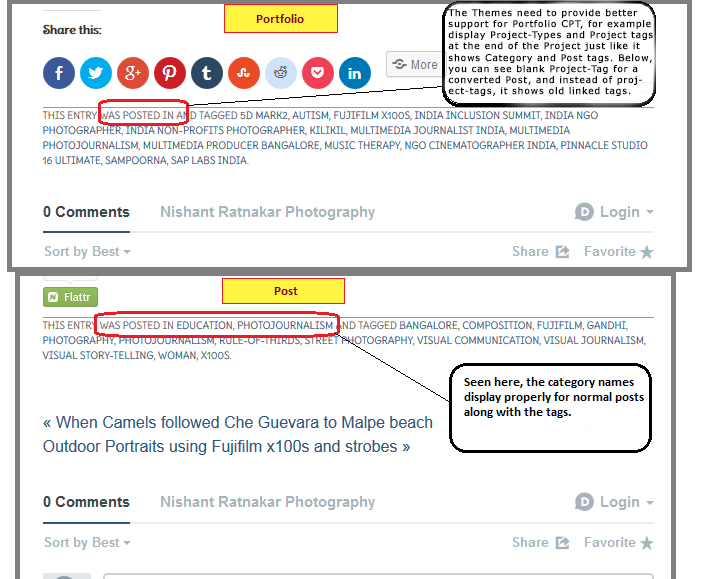
The Jetpack Portfolio CPT is quite new. The plugin developers are enabling new features with every iteration. Now, it is time for WordPress Theme developers to use the hooks and support Portfolio CPT. The themes should recognise the project-type, project-tags, and all the metadata of Portfolio CPT and provide templates for its display. Else, you will see issues like the one shown below.
My Photocrati theme’s template for displaying the single post does not recognise Project-Type and Project tags. In my WordPress database there are post tags linked to posts that are converted to Portfolio CPT Projects. So, when a single Portfolio project is displayed, it shows incomplete entry for category(As there is no category associated with a project. And theme doesn’t yet have code to recognise Project-type instead of category). And instead of displaying project tags, it displays the old post tags (as it is still linked to the project).
For now, the brighter side of things is that with Custom Post Type we have achieved the separation of Portfolio content from WordPress Pages and Posts. Going ahead, this clear separation is a good design. It will only be a matter of time before themes start providing better support to Portfolio and other Custom Post Types that will be introduced in future.
How to add Jetpack Portfolio Custom Post Type into WordPress – Part 1
How to add Jetpack Portfolio Custom Post Type into WordPress – Part 2
This 3-part guide was written by me under a new series of articles under the category “WordPress For Photographers“. I am a photographer using WordPress for my portfolio website and blog. Through this series I want share with the photographer community my experiences, learning and best practices of maintaining a WordPress site. Though the target audience of this series are photographers, this should be of help to other independent creatives and bloggers who have WordPress Blog or Portfolio website. Do share this article with them.
- If you want to follow my updates on Social Media, do follow me on Google Plus at +NishantRatnakarPhotographer.
- If you need to contact me for assignments, photography related queries, or for anything in general :), then do write me using the contact form at this link.
- If you liked this post, then please do share it with others using one of the sharing options given below.
- SIGMA 23mm F1.4 Lens Review - September 8, 2023
- SIGMA Lens Review for Fujifilm - January 16, 2023
- Family Time – My Lockdown Diaries - May 8, 2020